Decoding WordPress: Block Patterns

When WordPress released WordPress 5.5, “Eckstine,” on August 11, 2020, many of the refinements focused on three major areas: speed, search, and security. The release also offered new features for the Gutenberg Block Editor, and perhaps none were more exciting and creatively promising than block patterns.
In this blog post, we’ll look at what block patterns are (and refresh your memory of block basics), their benefits, and how they’ve evolved — particularly as it relates to the releases of WordPress 5.9, which introduced Full Site Editing, and WordPress 6.0, which introduced the Block Editor among other features. We’ll also show you how you can start building and using custom block patterns now.
Even if you’re not a pro WordPress developer and you’re just starting to learn how to work with WordPress, creating and using block patterns is well within your reach!
Let’s roll!
What Is a WordPress Block Pattern?
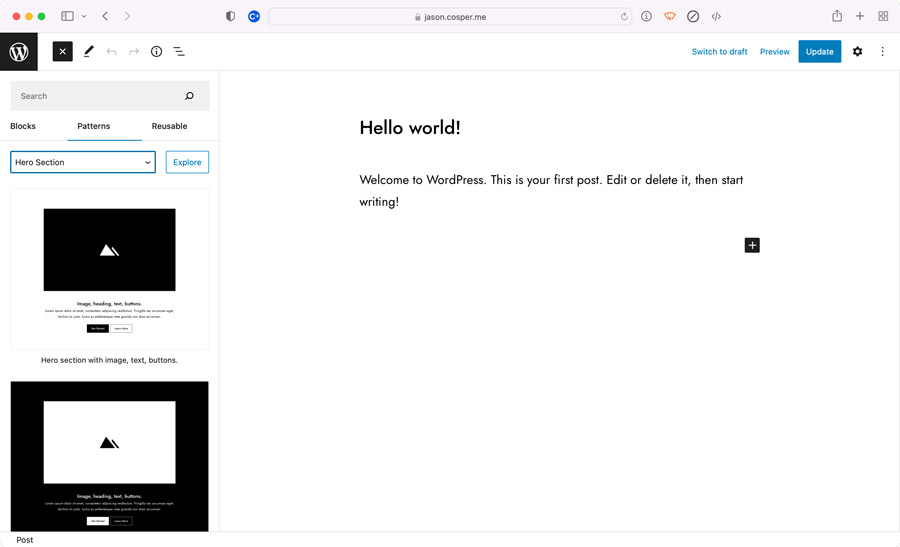
A WordPress block pattern is a pre-made, ready-to-use layout made of WordPress blocks in a certain layout or design. This grouping of WordPress blocks gives users more design flexibility and allows them to create complex yet attractive and professional layouts by only clicking a few buttons.

Once a block pattern has been selected (see above), it gets inserted into WordPress site pages and posts. It can then be edited and modified, which includes the ability to easily customize individual components within the block pattern such as color options, images, media, and other content. All the blocks work just like regular Gutenberg blocks.
A block pattern can be reused countless times on your site, much like a template, eliminating the need to manually create page layouts one block at a time. You can even insert multiple copies of a single pattern onto a post or page, increasing the volume and diversity of your design options as you build your site.
The Basics of WordPress Blocks
Now we know what WordPress block patterns are, but what are the WordPress blocks that they’re made of?
Blocks have been a fundamental aspect of WordPress since late 2018. Version 5.0 of WordPress replaced the classic editor with a new WordPress block editor called Gutenberg.
A block is a specific element that you can add to your site. For instance, there are blocks for images, headings, lists, paragraphs, and more. This system provides users with a simple and intuitive way to create a unique website.

Each block comes with a set of customization options, such as alignment, color, and size. Additionally, blocks can be moved around via a drag-and-drop editor, facilitating a simpler page-building process.
Block Patterns: What’s in Them For You?
As we mentioned earlier, a WordPress block pattern — which resembles a quilt layout — can be modified by customizing its individual blocks, and it can be reused like a template.

Let’s look now at the key benefits that come with using block patterns on your site.
- Create your own block patterns. Creating your own custom block patterns allows you to give anyone who works on your site control over content without sacrificing control over layout and design.
- Use pre-made patterns created by professional designers. Block patterns created by professional designers can also be modified and used. This brings a wider variety of options when creating a post or page.
- Save patterns that you use often. When you create or select block patterns and save them, you enable a consistent design and presentation on your site.
- Save time. Using pre-made block patterns created by either yourself or other designers when developing your WordPress site, you save time and increase productivity.
- Flexibility and customizability. Prebuilt block patterns aren’t “chiseled in stone.” Their look can be modified and tailored to your specific design and functionality needs. Find a block pattern in the pattern directory that appeals to you and change it however your creativity guides you.
- Avoiding frustration through theme-independence. One of many benefits of custom-built block patterns is that they’re not bound to any one particular theme. If you change your WordPress site’s theme at a later time, your patterns won’t change as a result.
- Flexible page and post layouts. Designing your WordPress site using blocks and block patterns means that your site’s content will be properly optimized when you view it on different devices like smartphones or tablets.

A New Chip Off the Old Blocks: Evolution of Block Patterns
Ever since their introduction in the August 11, 2020, release of WordPress 5.5 “Eckstine,” block patterns have evolved through subsequent releases to become even more user-friendly and functional.
In WordPress 5.9, ready-to-go block patterns could be copied and pasted directly into the Full Site Editor.
Over the long term, this also means that the nature of block themes may change. They’ll likely become broader, more feature-focused, and visually non-specific (providing more of a “blank slate” to work with).
In WordPress 6.0, block patterns were improved even further in several ways.
- Block patterns were easier to find in template editing because the quick inserter would only display block patterns when they were accessed at the top level of a template. This would be the case, for example, when a block you intend to add is a direct descendant of the document.
- Theme developers could add recommended patterns to the theme.json.
- Implicit pattern registration meant that themes could implicitly register patterns by categorizing them as PHP files under a new /patterns directory at the root of the theme.
The Building Blocks of Patterns: Creating Custom Block Patterns
So far, we’ve learned what WordPress block patterns — and blocks — are, why they can be useful to you, and how they’ve evolved over time. But how do you create and use custom block patterns so that your site fully embodies your aesthetic preferences, the functionality, and the purposes that you’re pursuing?
Here’s how to create block patterns in Gutenberg in five easy steps!
Step 1: Create a Draft Post in Gutenberg
To build a custom block pattern, start by creating a draft post or page in your WordPress dashboard. A draft is recommended because it won’t have any existing or new content like text, images, and other content cluttering it, and it’ll be easier for you to work with in designing the block pattern.
In this step, you’ll add blocks for paragraphs and text, columns, images and galleries, video and audio media, separators, and other content.
Once you’ve added your blocks, you can now style them with color palettes, fonts, and more.
Related: Decoding WordPress: An Introduction to Global Styles
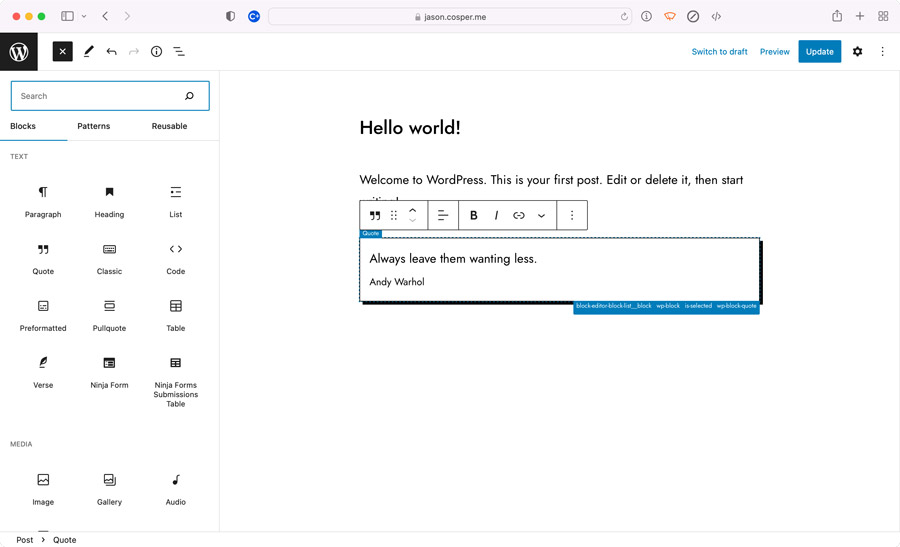
Step 2: Select and Copy Blocks
Once your blocks are created and styled how you want them to appear, you need to get their source code. Fear not! Getting the code is easier than it seems!
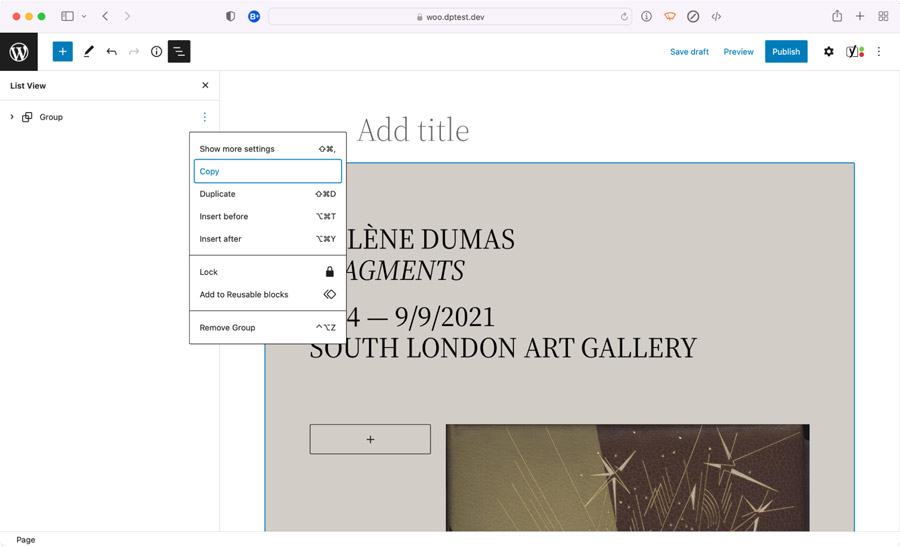
Here’s how. Manually select all of the blocks that you want in your block patterns. To do so, click the first block, press and hold the ALT key on your keyboard, then click the last block you want to appear in the pattern.
Lastly, click the “More Options” button (three vertical dots) at the top of your editor. Then click “Copy.” This step copies all of the source code from every one of your selected blocks.

Step 3: Format Block Pattern for Your Theme’s functions.php File
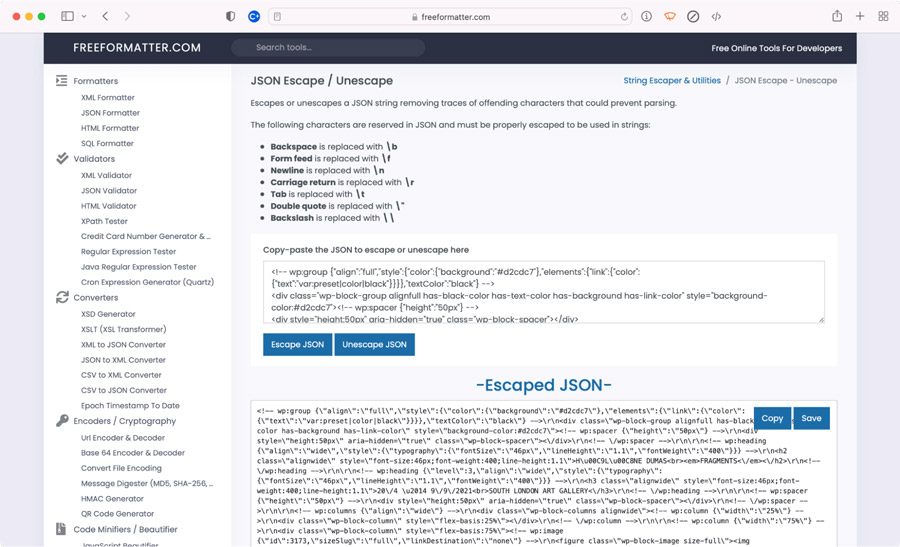
Once you’ve copied your blocks’ source code in the previous step, you’ll need to format (encode) your chosen theme’s functions.php file with it. This is a very important step that’s done in a JSON Encoder. This causes the HTML output to be escaped and allows it to work with the Block Pattern API.
Access the Encoder and paste your HTML code into the “Enter the String” box, then click the Escape button.
Next, copy the Result String code that populates in the second box.

Step 4: Register Your Custom Block Pattern
Now you’ll register your block pattern with the WordPress platform. With the Block Pattern API, you have two choices where your custom block pattern can be registered:
- Custom plug-in: Allows you to use the pattern even if you change your theme later.
- Your theme’s functions.php file: This option may also be recommended if you’re building numerous block patterns and don’t want a lot of additional plugins installed. Do note that using functions.php will tie your block pattern to the theme you’re using and may cause issues should you decide to switch themes in the future.
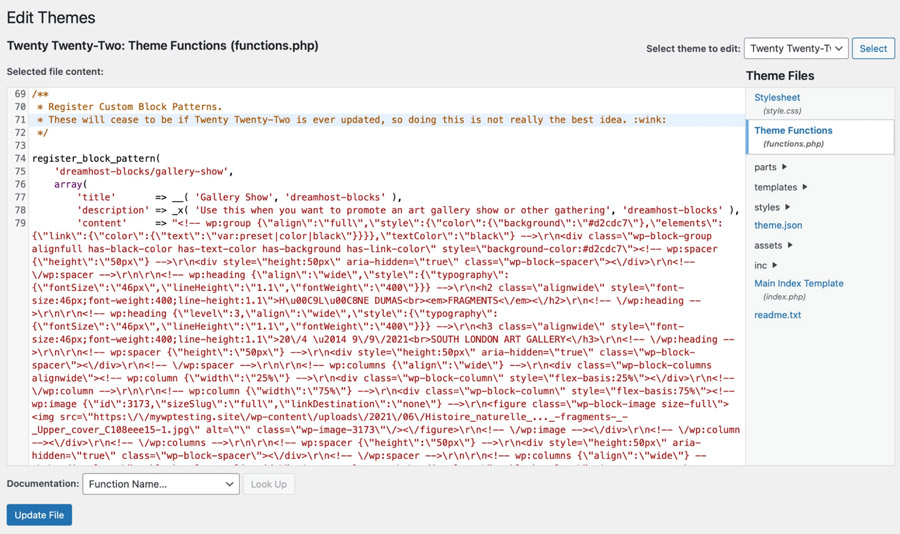
To register your Gutenberg block pattern in your chosen theme’s functions.php file, go to your WordPress dashboard, click on Tools → Theme File Editor, and paste the Result String HTML source code that you got in Step 3. Click “Update File.” Then, you can go to “Theme Functions” and find the theme PHP file.

Step 5: Insert Your New Custom WordPress Block Pattern
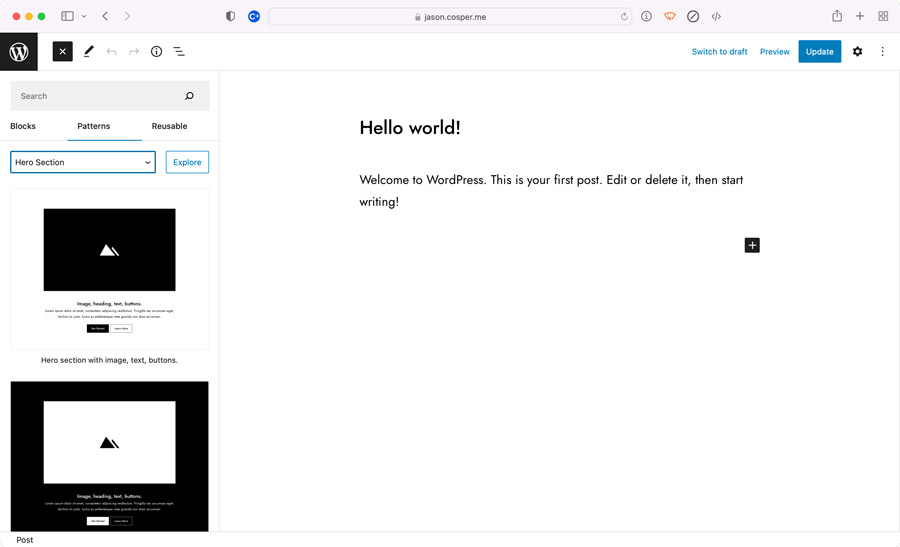
Finally, on the Gutenberg page, search for a new pattern. Look for “Uncategorized” by clicking on the “Pattern” tab. Your new Gutenberg block pattern will be stored successfully.
The last step is to click on the new WordPress block pattern and insert it into your Gutenberg editor.
Using Custom WordPress Block Patterns
Now it’s time to get creative by using your custom WordPress block patterns in the design of your site! And it’s super-easy.
When you’re ready to apply your custom block pattern from the Pattern Directory, click it once, and it’s then inserted into your page at the location of your cursor on the page.
Once you’ve inserted your pattern, you can change the content at will. To do this, click on any block to add or edit content, including text and images, within that block.
Something to keep in mind about images: images provided within block patterns and page layouts created by other designers are typically referenced from external sources and aren’t added to your site’s media library, so it’s possible for them to change or be removed at a future point. If you’re using a block pattern that contains images you like, this can be disconcerting when they suddenly change or disappear.
Therefore, it’s advisable to always use your own images, photos, and graphics. If you’re a graphic designer and/or photographer, you can use content you’ve created. You can also source content in WordPress from a library of over 40,000 copyright-free — and free to use — photos that are provided by Pexels.
Still Not Convinced?
Even though we have total confidence in your ability to develop your WordPress site and to build and use your own custom block patterns, we get that you still might not be convinced that you can do it on your own.
If you’re lacking that confidence and feel like you need help, we’re here to save your day. Our DreamPress managed WordPress hosting service offers hassle-free, high-performance WordPress. It includes unrivaled DreamHost features like: extreme speed with built-in caching; powerful tools like email, staging, and backups; free WordPress migration; and 24/7 expert WordPress support.
You can choose from DreamPress, DreamPress Plus, and DreamPress Pro. To get started, simply click the link below.
Do More with DreamPress
DreamPress Plus and Pro users get access to Jetpack Professional (and 200+ premium themes) at no added cost!
